语雀+serverless+github action deploy hexo to github page
前言
语雀作为一个阿里提供的免费平台,在写作这方面用户体验没的说。但是我们想写的东西能够美美的展示出来,那就需要一个自己的网站。所以我们想要达到的效果就是,在语雀里写好了一篇文章,也会同样发布到我的网站上。
领一个免费的静态网站
那就不得不提大名鼎鼎的 github page 。顾名思义,它是github帮你生成的网站,怎么生成呢?很简单,建一个仓库存放你的博客项目,项目名 有约定 , 必须是 username.github.io。然后往里面加一个index.html,就能作为你的博客主页进行访问啦。
快速搭建一个优雅的静态博客
我使用的是一个名为 hexo 的搭建博客框架。应该算是比较流行的,部署简单,页面生成快,有很多大佬贡献的主题。
原理也很简单 在node环境下 将各种静态模板 通过模板引擎 转成页面文件。
可以通过 yaml 文件对网站进行各种配置。
这里就不多说,感兴趣的可以自行探索。(笔者也只是拿来主义)
官网地址 hexo
我们先用官网的方式,生成一个hexo项目,命名为 hexo-auto 然后在github里创建此项目仓库,把本地的push上去。
搞一个云函数
说到这个,不得不提一下时下很火的 serveless
The Serverless Framework – Build applications comprised of microservices that run in response to events, auto-scale for you, and only charge you when they run. This lowers the total cost of maintaining your apps, enabling you to build more logic, faster.
构建由微服务组成的应用程序,这些服务可以响应事件运行,为您自动伸缩运行空间,并且只在它们运行时向您收费。这降低了维护应用程序的总成本,使您能够更快地构建更多逻辑。
这个框架,感觉就像流量日租卡,用时收费,也不要办啥额外套餐。所以它很适合一些专题活动场景,比如说各类节日活动对服务器的需求。
扯远了。
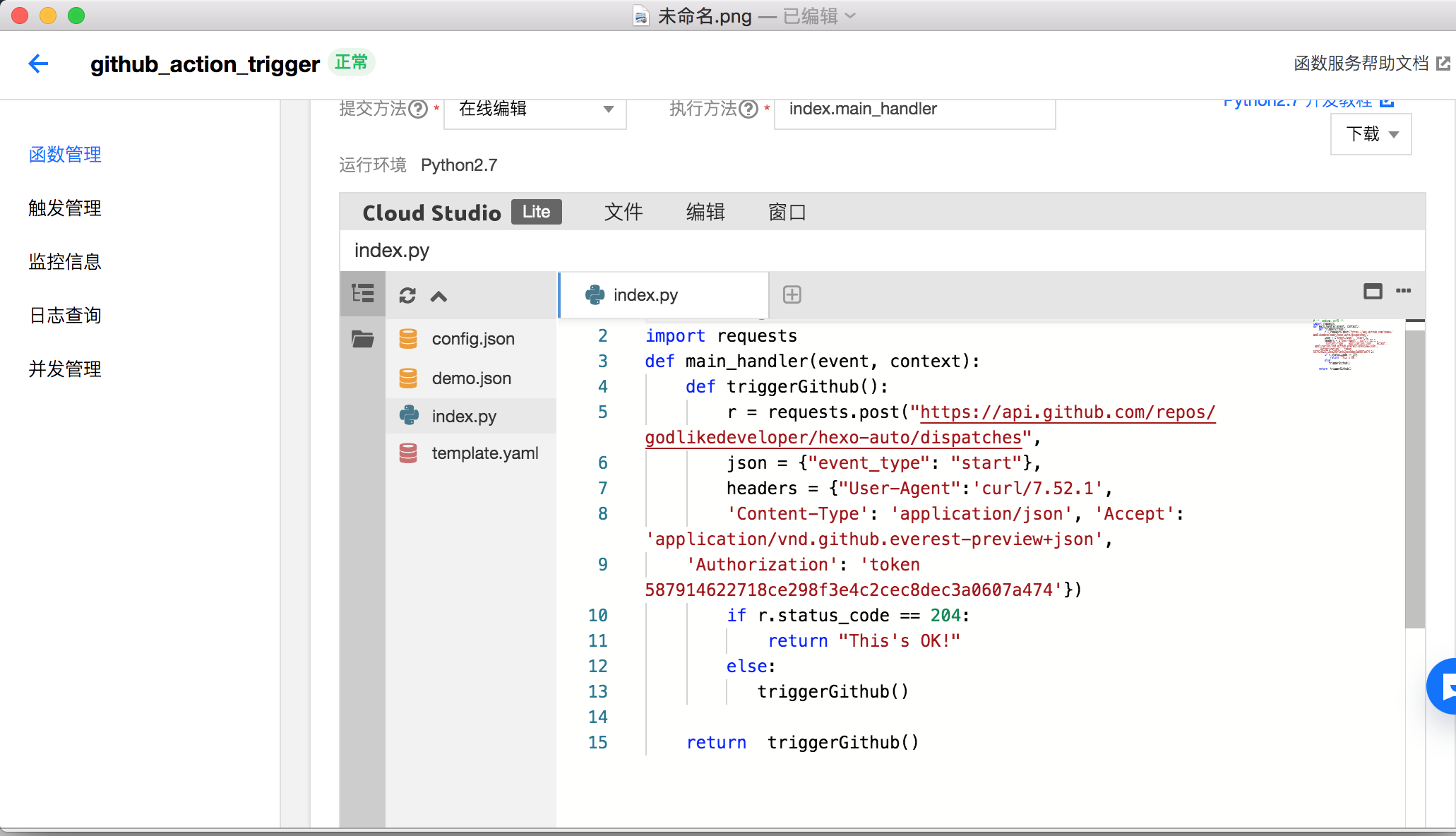
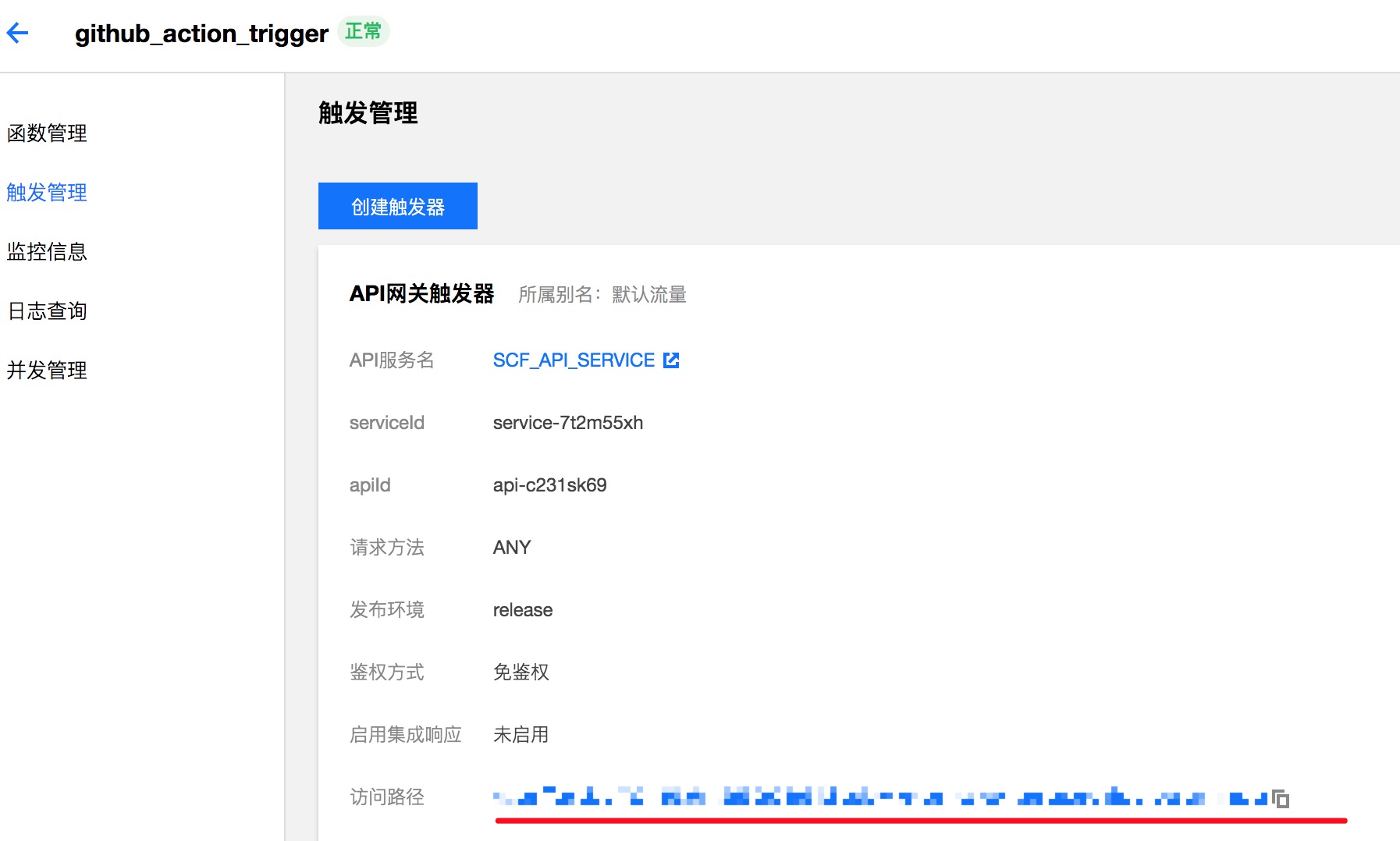
我用了一个名为 SCF(serveless cloud function) 的东东,中文叫做“云函数”,它干了一个什么事情呢?
在服务端执行一段脚本,作为一个触发器触发github的action。触发我们先前就在 hexo-auto 项目中配置的自动部署脚本。
1 | |
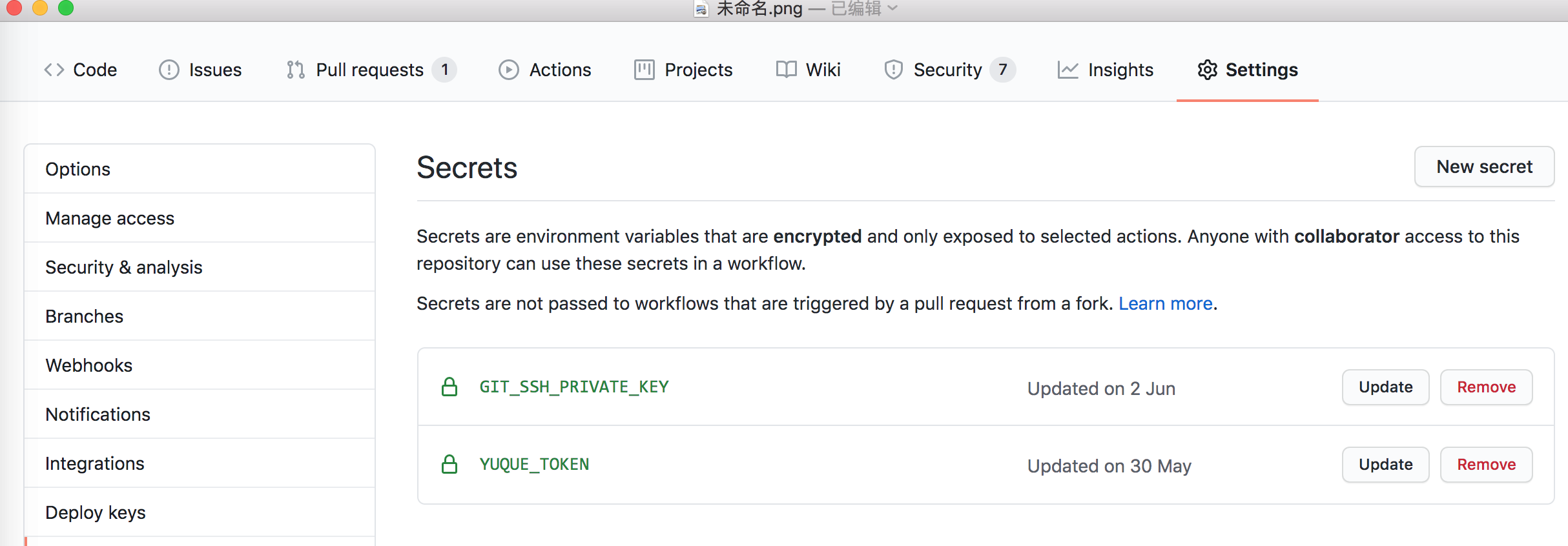
里面的两个变量是从github项目配置里读取的。
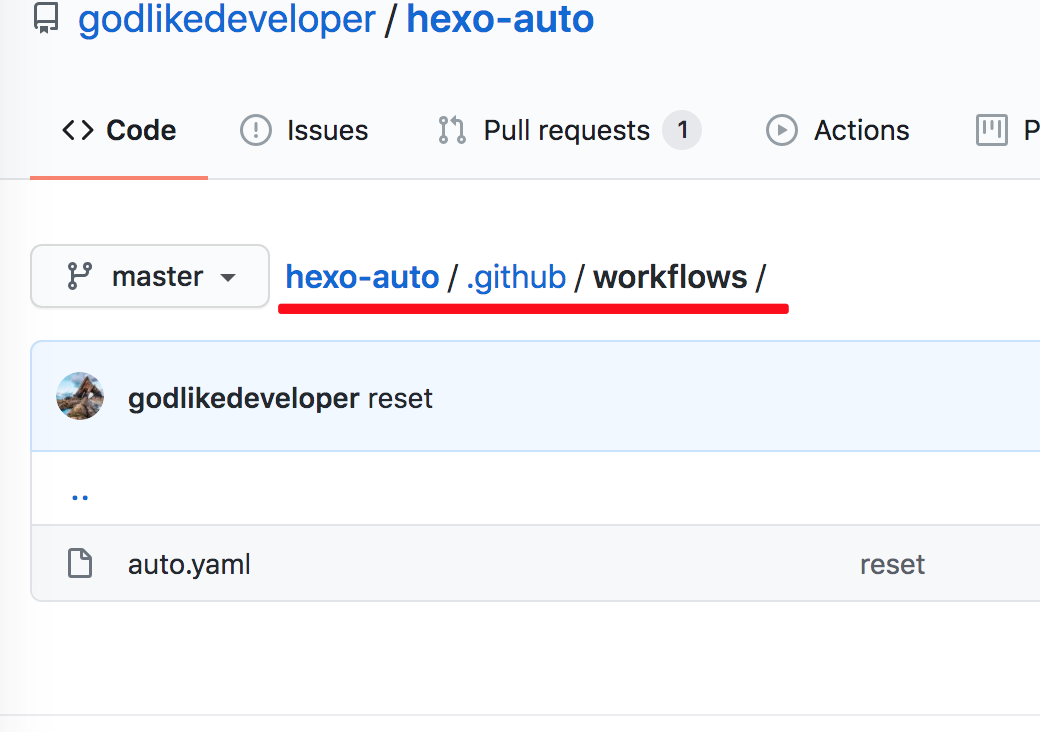
github这种类似自动部署的功能叫 github action ,上述过程我们只要触发此 action ,github会为我们分配一个linux环境去执行 yaml 中的脚本。
脚本里会执行hexo的部署命令,部署命令会执行 hexo-auto _config.yaml 中的一段部署脚本
1 | |
简单来说就是部署到github的哪个库中,所以为了要能顺利部署,我们需要 GIT_SSH_PRIVATE_KEY 权限验证。
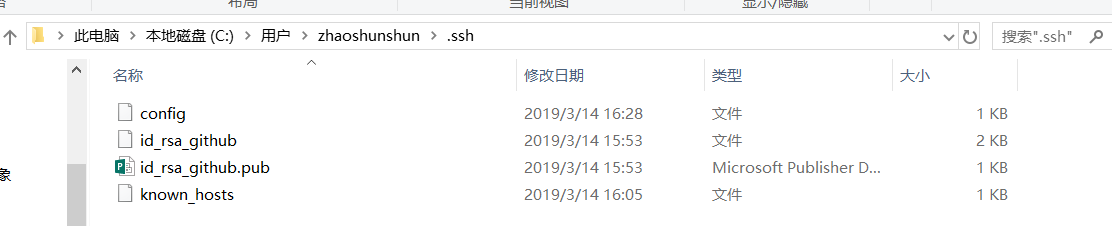
私钥是你本地之前生成的。
.pub上面那个。
语雀
让我们再回到语雀,因为我们漏掉了最关键的一点,那就是 同步文章 到hexo-auto项目中。 只有将语雀里的文章同步到项目中,再部署才会生成我们想要看到的最新的博客 。
所以我们需要用一个库 hexo-sync 来进行同步文章。
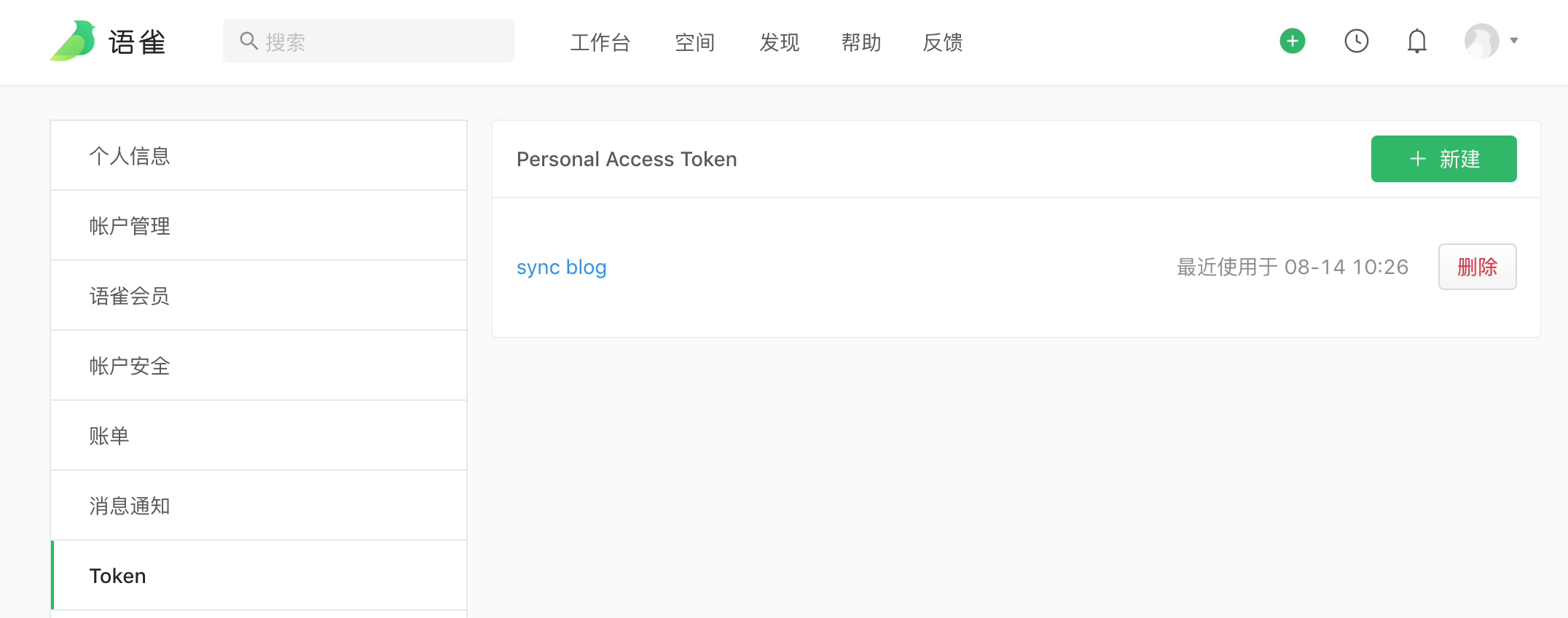
同样的,我们也需要语雀的授权,所以要去语雀设置中,生成一个 token
还有一个需要解决的问题。
我们在语雀里增删改文章,怎么去通知到云函数呢?
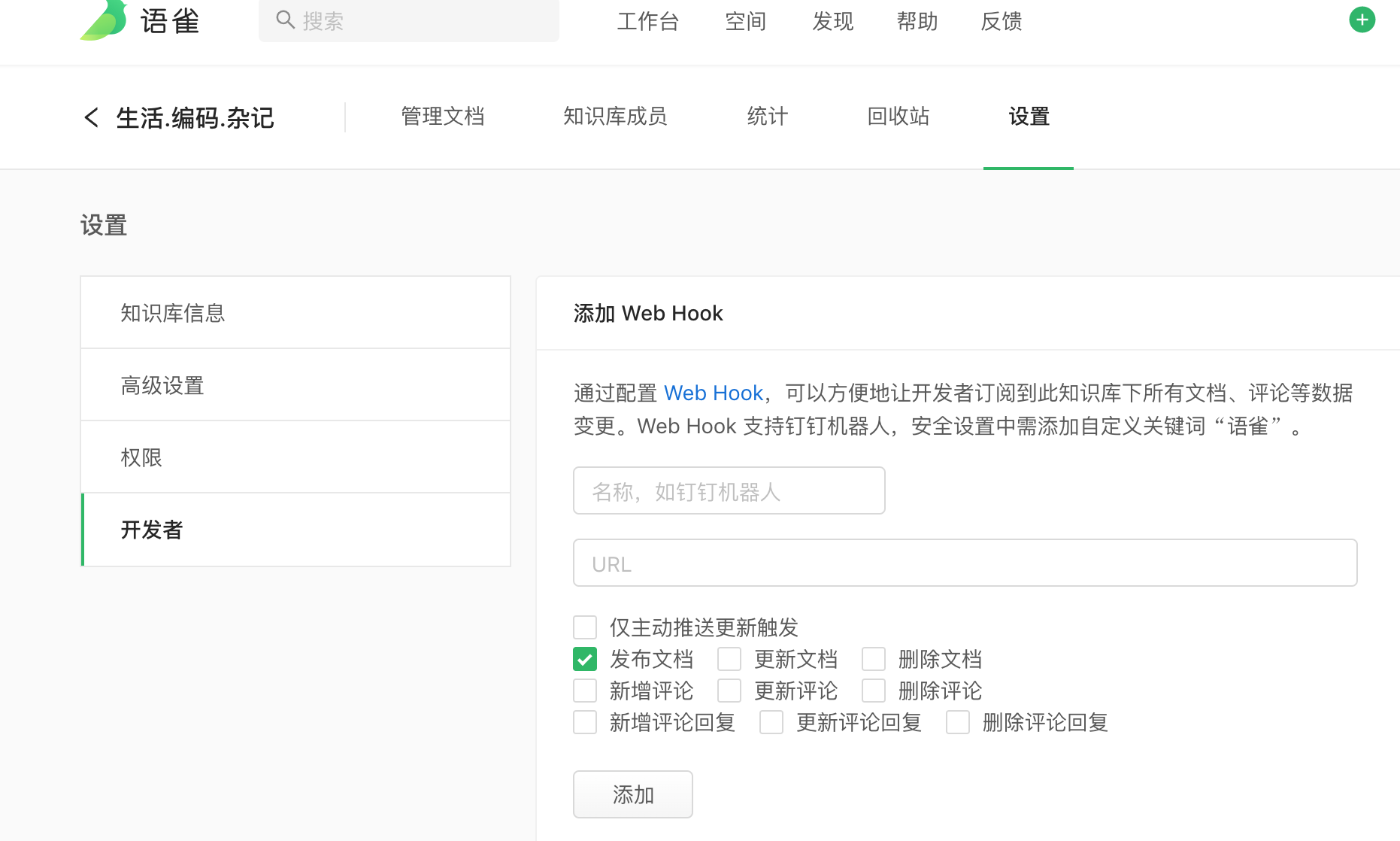
值得庆幸的是,语雀中提供了 webhook 来进行调用
url就是我们云函数暴露给外界调用的url
总结
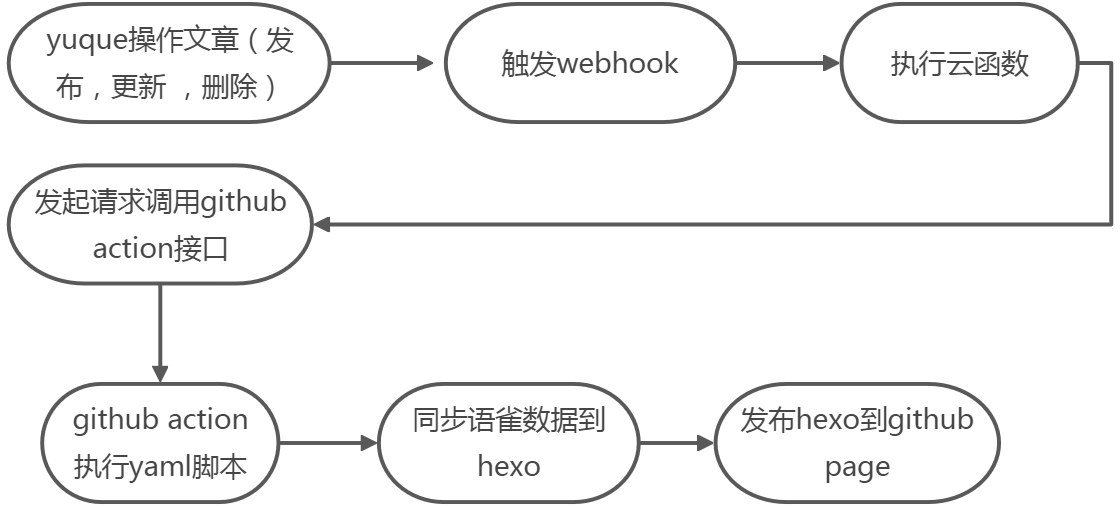
主要流程:
后记
部署到自己服务器
由于一些显而易见的问题,github访问比较慢,所以笔者还是在自己服务器上也搞了一个。
思路
- 在自己的服务器上搭建一个git服务 建个文章的空仓库,在
post-recieve钩子里去将文件的将内容同步到服务器的某个目录下,再放入nginx的静态服务器,在hexo项目的主_config.yaml下的deploy的repo里填自己服务器的git地址
问题 :github action的模拟环境 连接我的git服务器 无法使用公钥 和ssh-copy-id cmd进行免登陆校验 设置
- 在自己服务器上写一个
node脚本,开启一个定时任务进行git pull因为博客的实时性要求并不是很高 所以可以设置一个比较长的间隔 几个消失到一天感觉都行
笔者使用了第二套方案,定时拉github.io库里的代码,再用nginx托管下就万事大吉了。