自定义hooks踩坑记——treeSelect组件逻辑封装
2023-10-27
653
浏览最近写的项目代码,发现涉及树形结构下拉组件,从请求获取数据——>数据渲染节点的过程是分布在页面代码里的,这样页面多了,相同的逻辑都要拷贝一遍,开发体验不是很好,也不利维护。
原来的代码如下
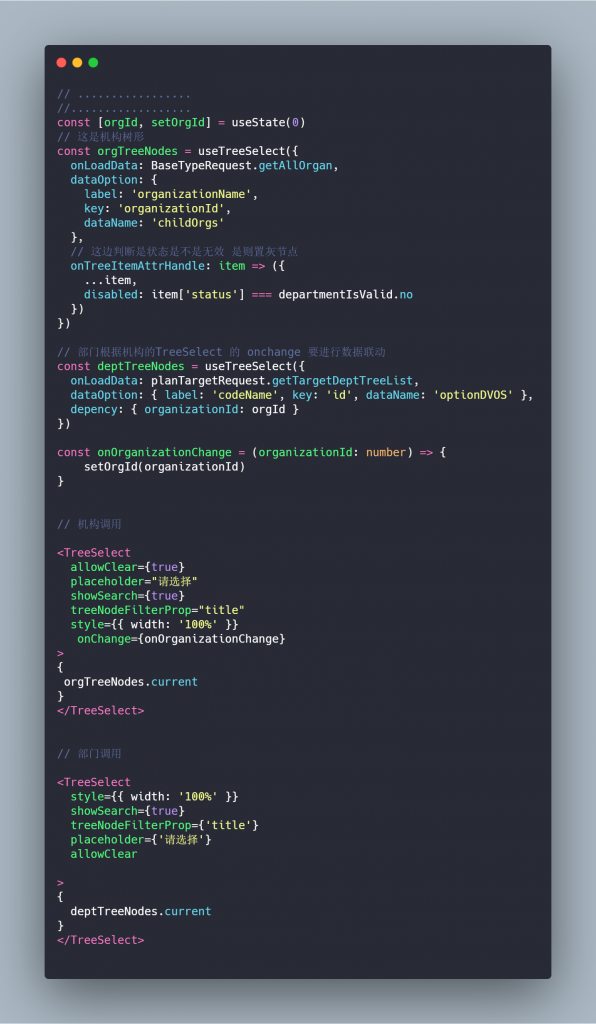
1 .请求数据
1 | |
2 . 渲染节点
3 . 组件调用
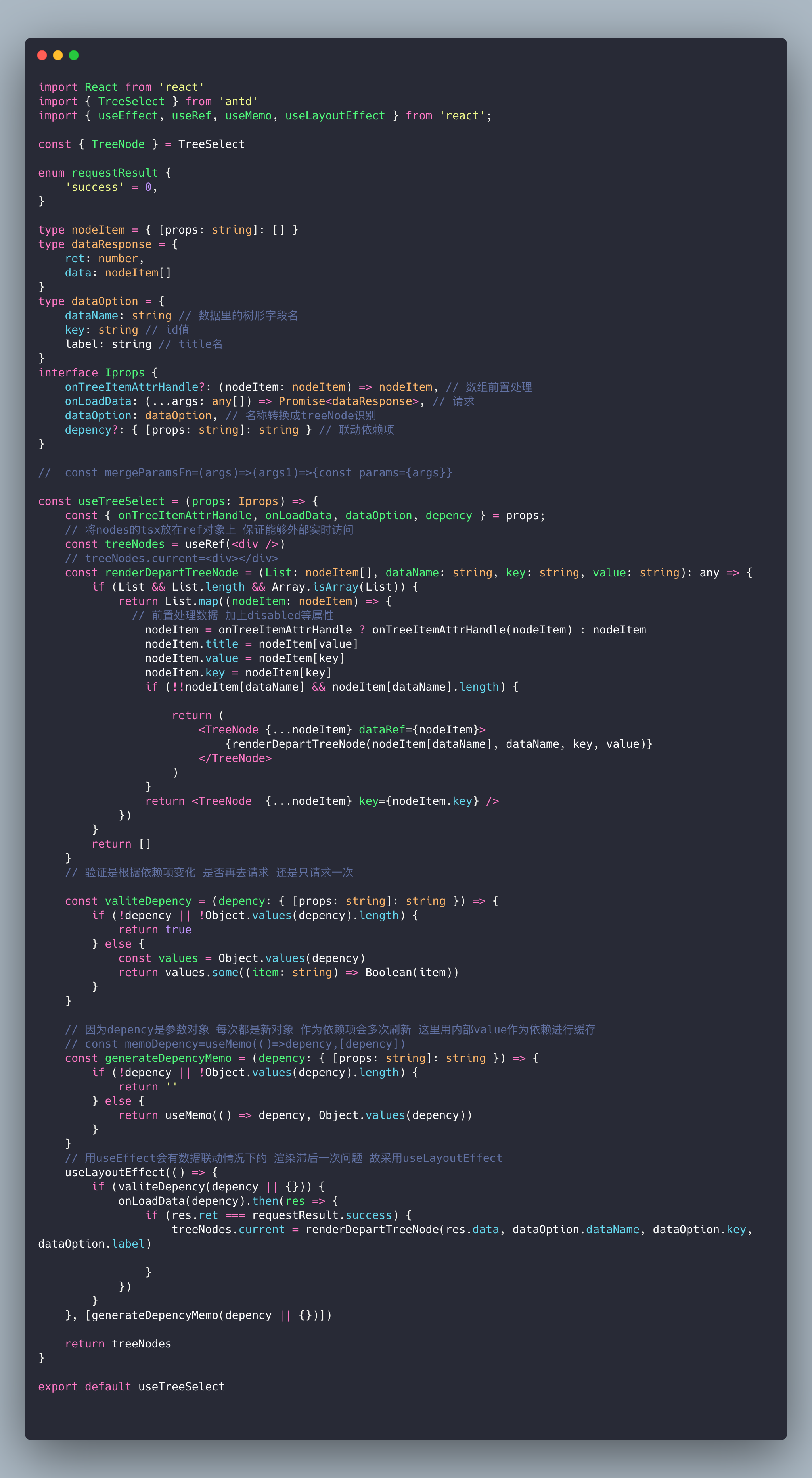
现在,我要写一个自定义hooks来封装请求数据和渲染节点的逻辑,显然要支持
- 异步数据获取
- 联动获取数据
- 支持根据数据改变节点特性
ok 开搞
注意点有三
- 一是 需要联动的下拉 第一次是不需要去请求的 所以用
validateDepency方法去鉴别一下 - 二是 对联动参数的
useMemo缓存 因为传入的depency是个对象 每次渲染都会new一遍(未验证) 所有用Object.values将值转成数组,作为依赖项(这里只考虑了一层级) 防止多次请求 - 三是 useEffect 对于需要联动的数据 因为请求的数据在页面渲染之后才获取 所以给
ref对象上赋值 滞后了 而且ref的改变不会触发重新渲染
完成后的调用方式
然而事情并不是如此简单?!!
这样写,还是有问题,useLayoutEffect不能从根本上解决数据获取完毕之前,已经绘制结束的问题
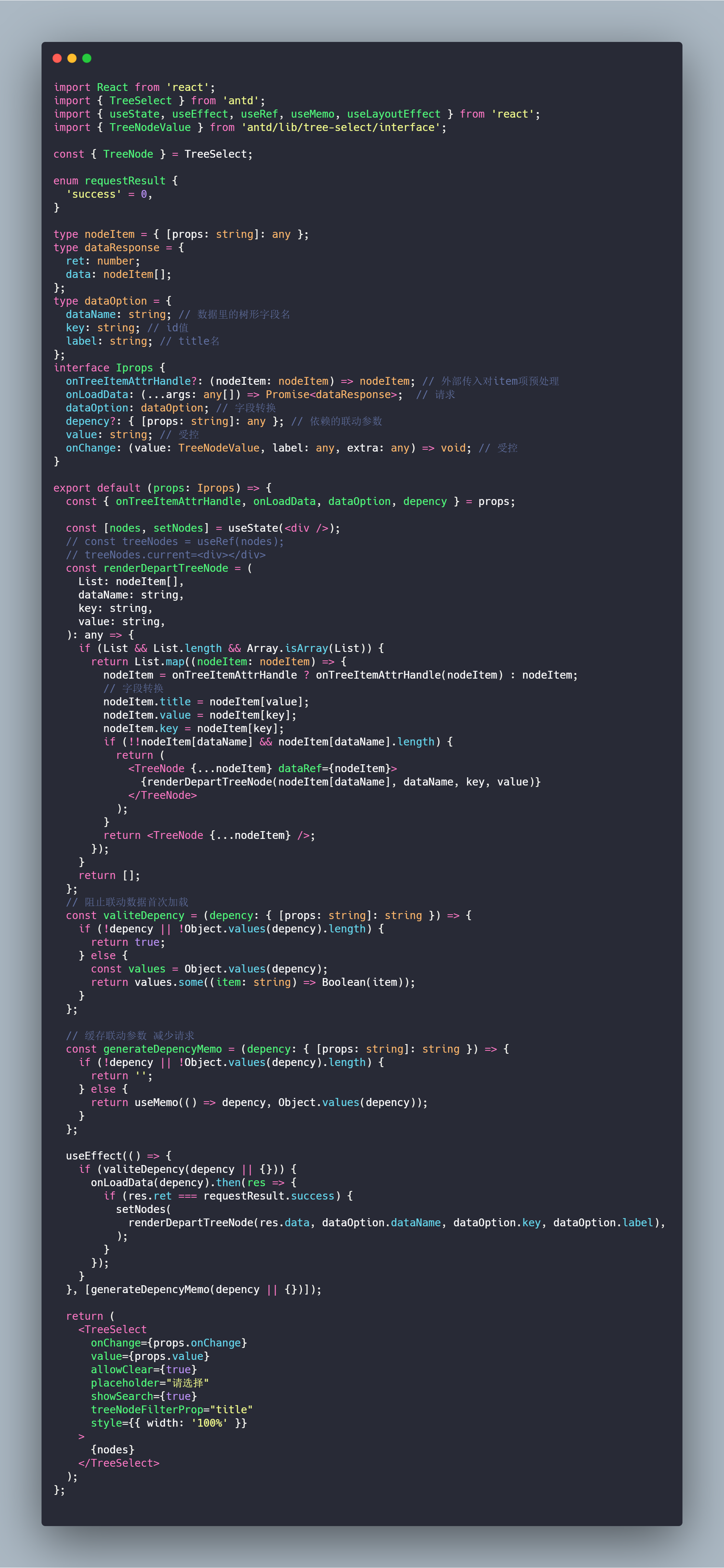
所以,终极解决方案就是 写成一个hooks组件!!!
这样能够用setState来触发重新绘制,也就不会存在那个问题了。

查看评论