一个loading流程的随想
2023-10-27
944
引言
我们在日常开发中,经常在异步请求的时候 加上loading 来提升用户体验,反映在代码里,就是在各种逻辑中穿插操作loding的操作,那么可不可以倒过来呢
PART ONE
我们来尝试一下
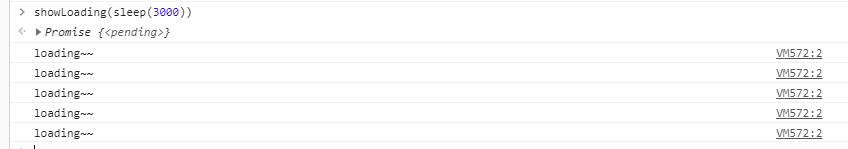
1 | |
首先想到写一个函数来模拟loading,但是显然这个函数还缺点东西
1 | |
这样我们可以将一些异步流程塞到这个函数里喽 o(∩_∩)o
PART TWO
接下来再写一个模拟异步的函数sleep
1 | |
ok 执行一下
没问题 o(∩_∩)o
但还是缺少了点什么,我们应该在结束后给个loading complete提示吧
PART THREE
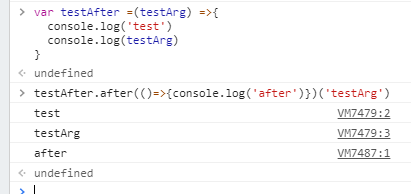
那么写一个AOP函数
就像下面这个
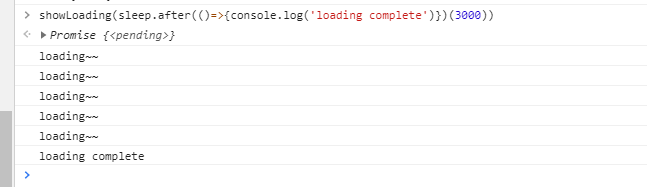
测一下,么问题
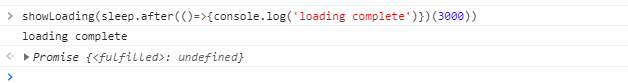
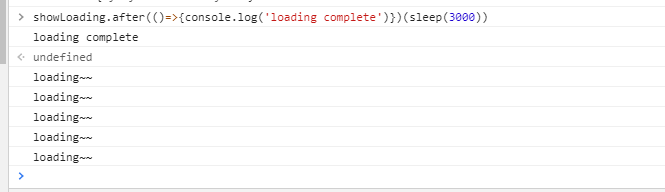
但是用起来 (┬_┬)
就翻车了 (>_<)
原因仔细想了一下 o_O
- 第一个是因为
after包装之后的高阶函数并没有返回Promise - 第二个是因为
事件循环,详见事件循环
那么再改造一下喽
主要对Promise兼容了一下
成功!o(∩_∩)o
后记
个人脑洞,欢迎指正

查看评论