一个最偷懒的方案在函数组件中自动注入 React Hooks
2023-10-27
307
在用hooks写复杂页面时,很容易 因为声明hooks导致一个页面大半是hooks代码,看上去比较凌乱,应该给hooks分分类,再依次注入到页面中才比较优雅。
How
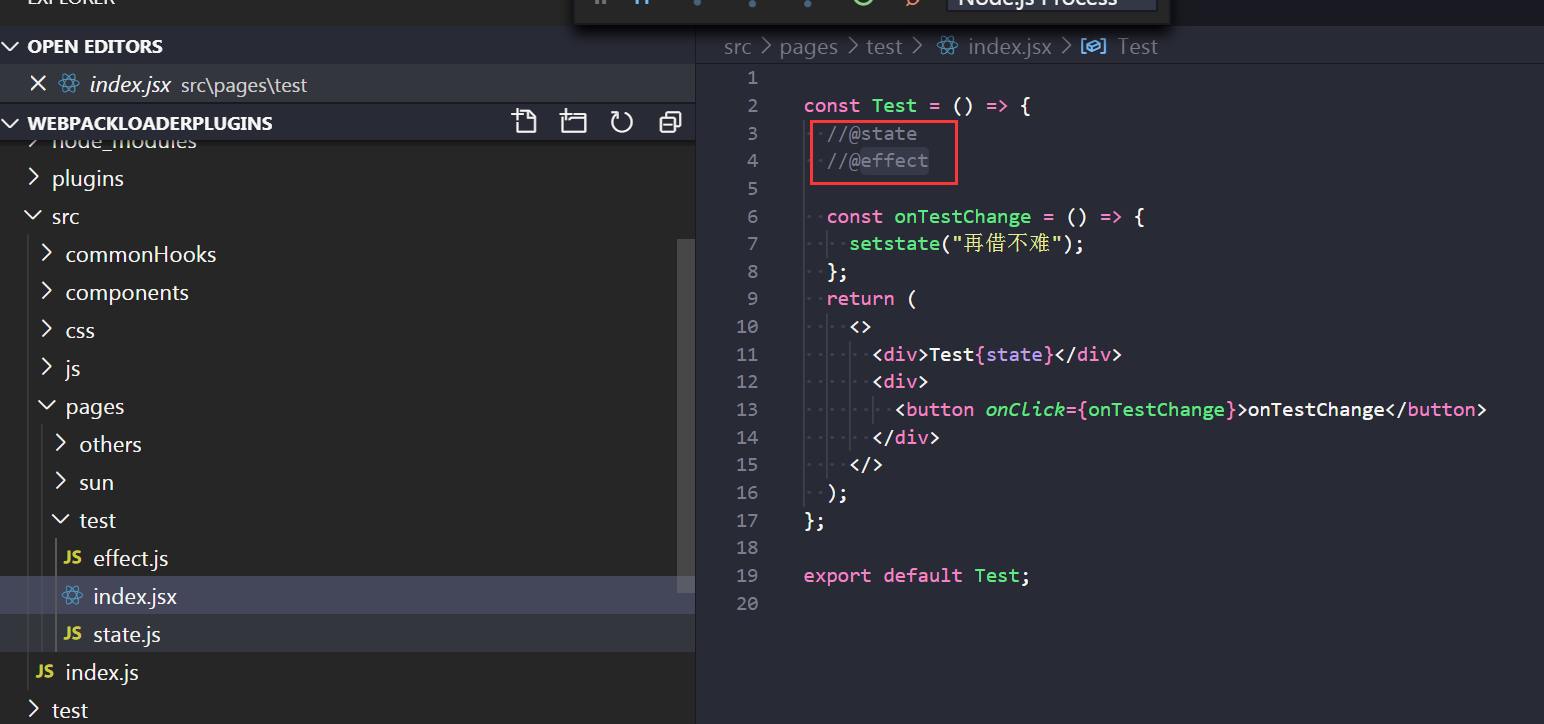
我们希望输入的代码
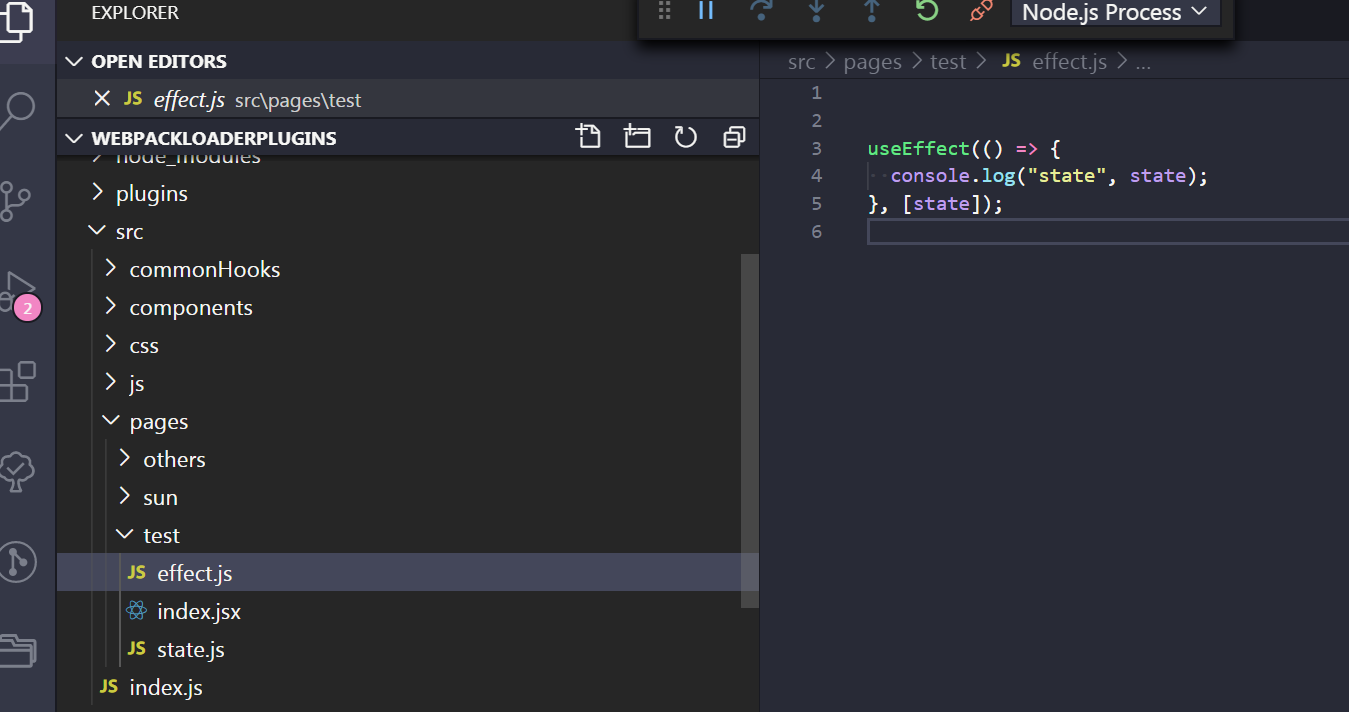
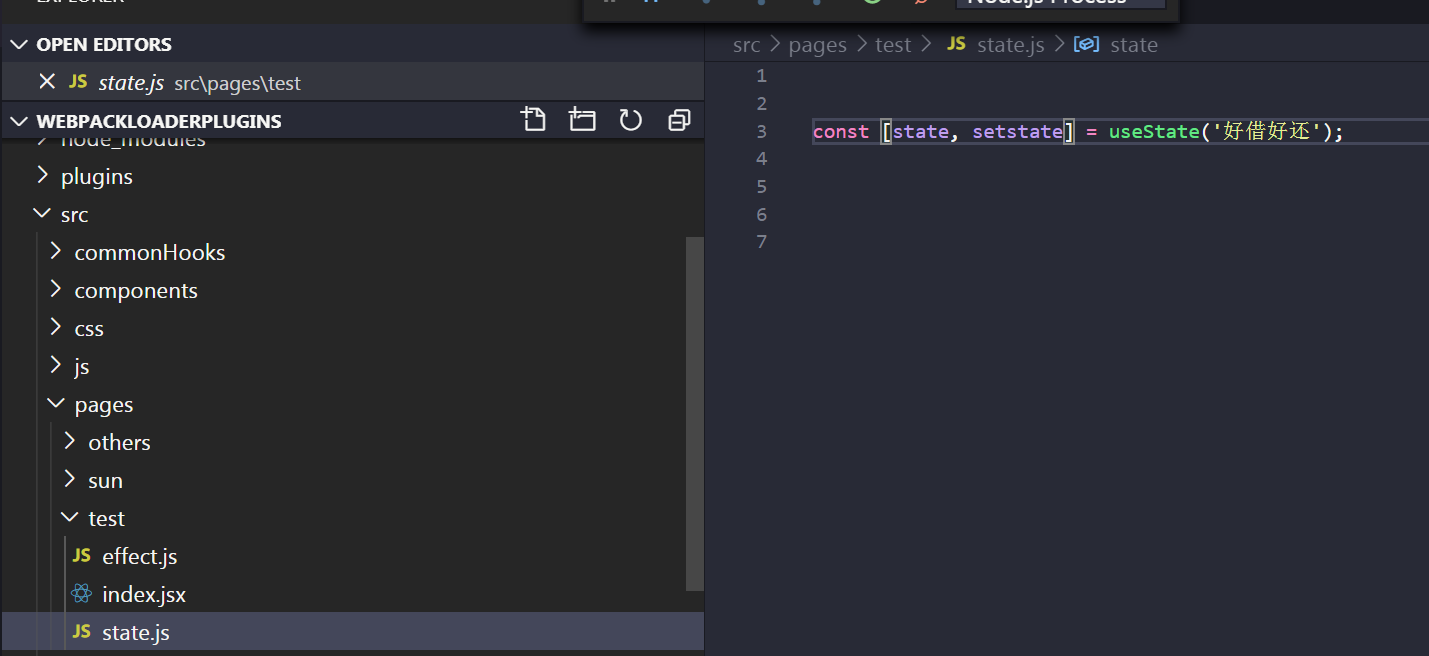
想达成的效果:在函数组件中写入//@state //@effect标记 然后将该目录下的effect.js ,state.js中的代码注入到该位置
用loader来进行实现
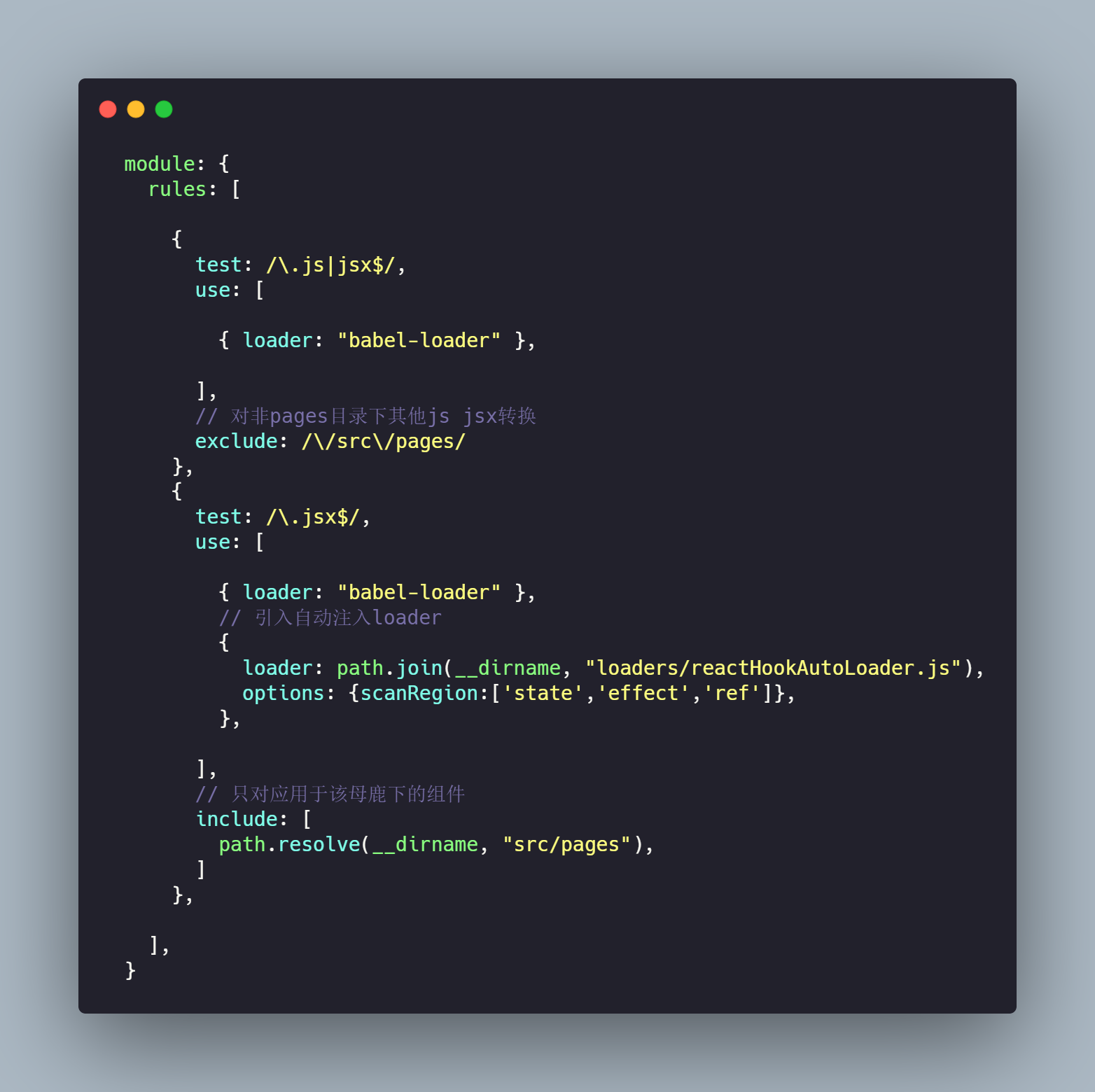
- 我们先在
webpack.config.js中声明一下loader 配置 以及作用范围
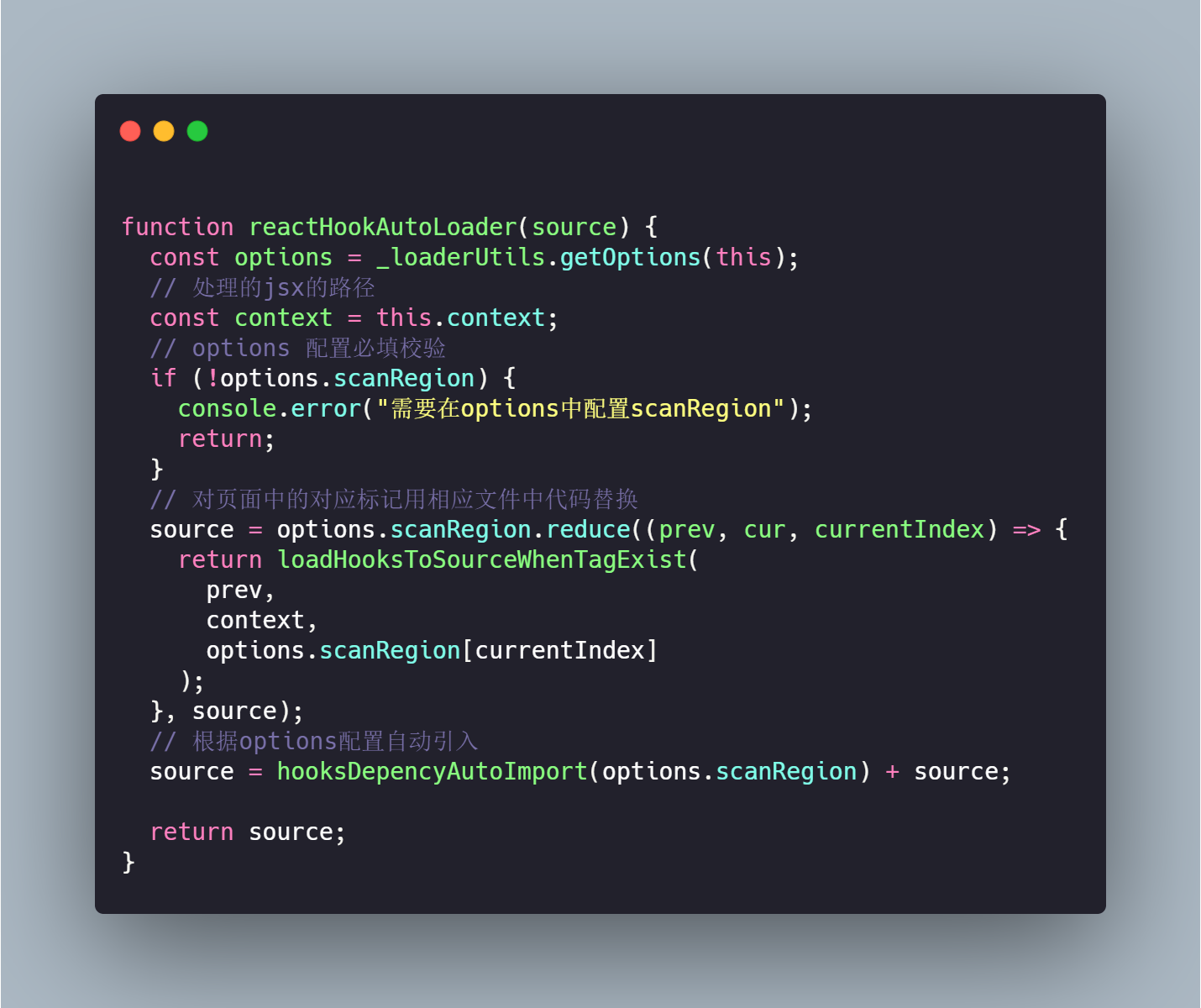
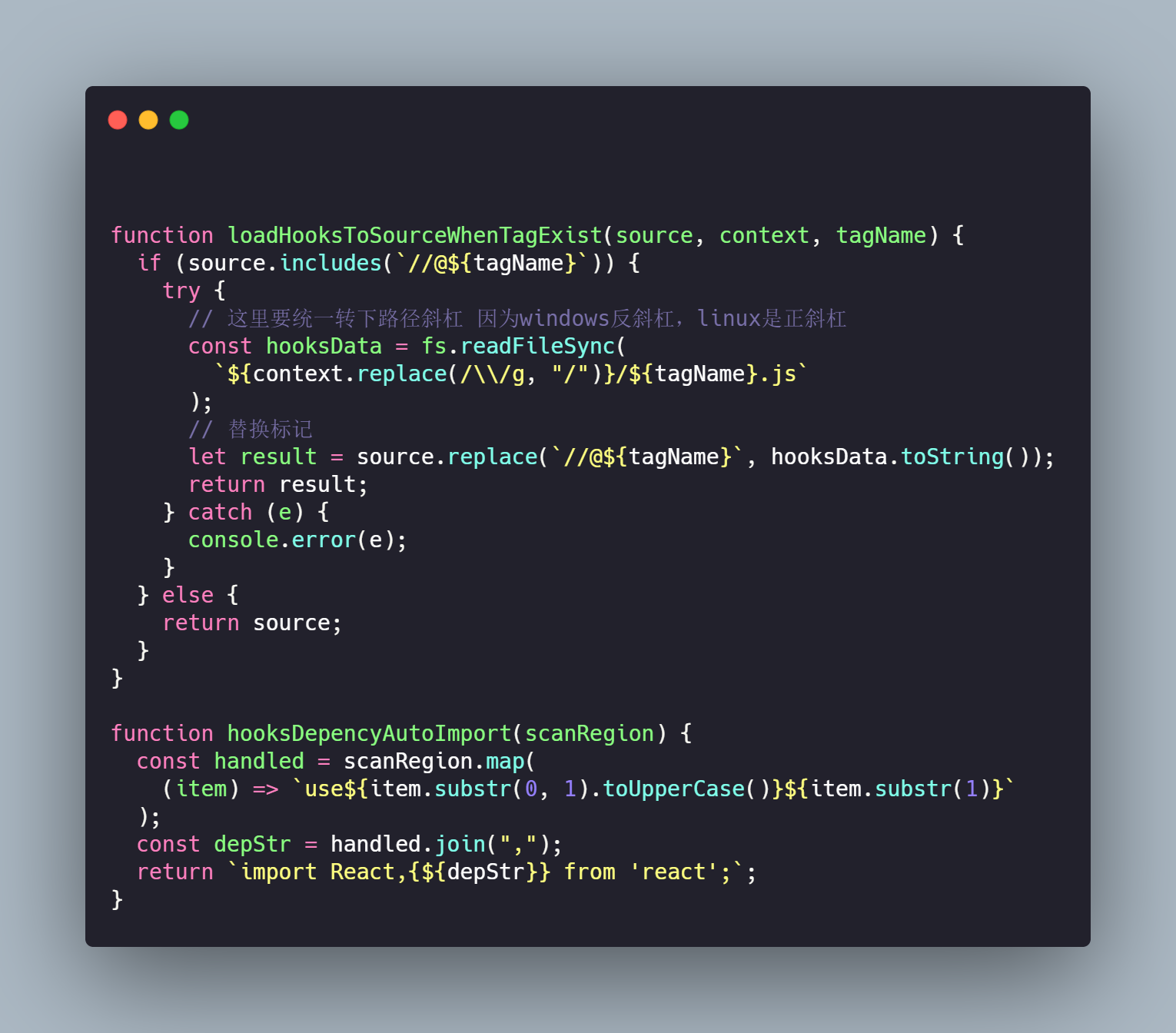
- 编写loader
最终打包输出
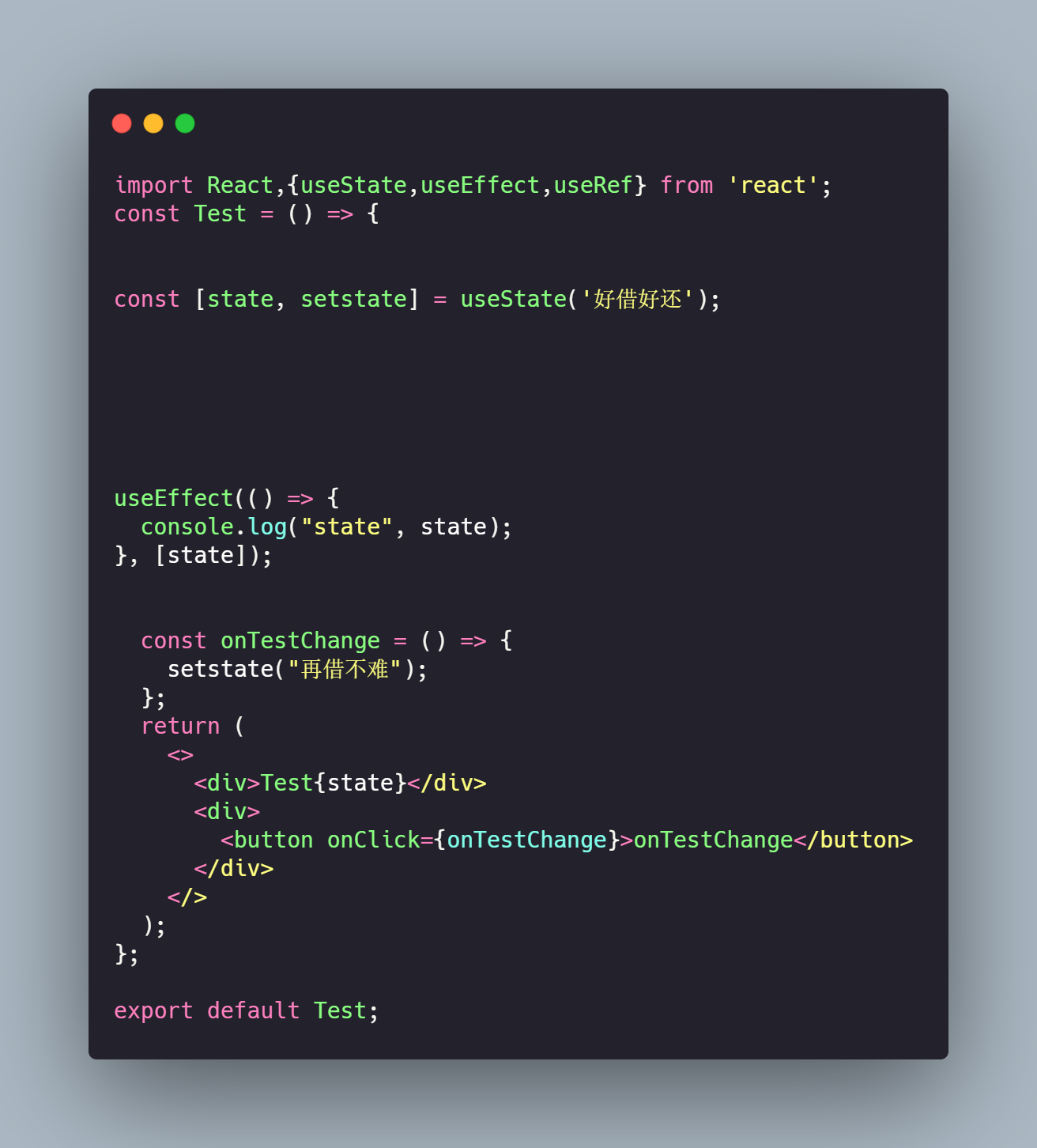
- 代码
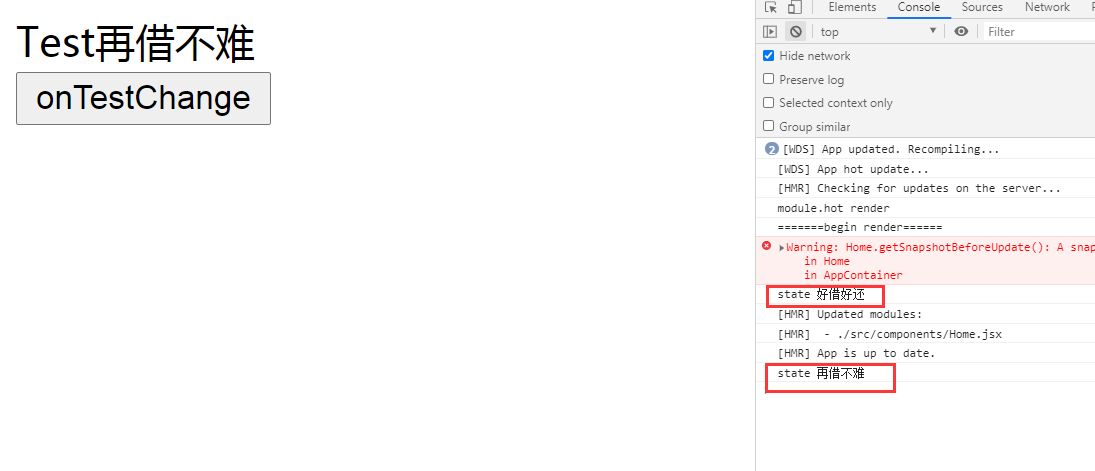
- 页面
结语
其实原理很简单,就是字符串的替换,但是借助webpack和node,真的就可以为所欲为。

查看评论